17:34
テックだ。
今回は前回の続きとして、JavaScriptからPepper(ペッパー)のイベントを呼び出す方法を解説していくぞ。
前回の記事をまだ見ていない方は、出来ればそちらから見て頂きたい。
・Choregraphe Pepperアプリ開発 JavaScript連携(1)
○赤色のボタンを押すとPepperが「あか」と喋る
○黄色のボタンを押すとPepperが「き」と喋る
○青色のボタンを押すとPepperが「あお」と喋る
というアプリを作っていくぞ。
また、プロジェクトは新規作成して、名前は"Test02"とする。
これらをインポートしてほしいのだが、今回は前回とは異なる方法を紹介する。
どこでもよいので、下図のように"html"という名前のフォルダを作成し、その中にHTMLとCSSを入れておく。

そして用意したフォルダを直接コレグラフのプロジェクトフォルダ内に入れるのだ。

コレグラフ上で下図のような表示が出るので、"Yes to All"を選択だ。

これで下準備は完了だ。

・Show Image
・Say Text (3つ)


"Show Image"は前回と同様に、手を加えた物を使用する。
前回の記事に方法は記載したので、今回説明は割愛させていただく。


新しくメモリキーを設定出来る。
メモリキーの名前は任意に決める事ができるが、前回説明した我々の命名ルールにのっとり、下図のように三つ追加をした。
○○(HTMLファイル名)/□□(どのようなイベントか識別しやすい名前)




それでは動作を確認していこう。
実行すると、タブレットにはボタンが三つある画面が表示されるはずだ。

まず一番上の赤いボタンを押してみよう。
下図のようにイベントの発火と共に"あか"という文字列が渡ってきて、Pepperが受け取った文字列を喋る事が確認できただろうか。

黄色と青色のボタンも押してみよう。


赤色のボタンと同様に、Pepperが受け取った文字列を喋る事が確認できただろうか
まずはこちらを見てほしい。
ここでは、各ボタンが押されるとそれに対応した関数が呼ばれ、そこから
"ALMemory.raiseEvent"を実行する事によってPepper側のメモリイベントに値をつけて発火させている。
また、先ほどPepperのメモリキーの名前は任意で良いと言ったが、JavaScript側と名前を合わせる必要があるのでそこだけ注意してほしい。
少々複雑だが、要するに今回のアプリでは、
○赤色のボタンを押すと"btn1()"関数が呼ばれ、メモリイベント"test02/fromJs1"に「あか」という文字列を付けて発火させる
○黄色のボタンを押すと"btn2()"関数が呼ばれ、メモリイベント"test02/fromJs2"に「き」という文字列を付けて発火させる
○青色のボタンを押すと"btn3()"関数が呼ばれ、メモリイベント"test02/fromJs3"に「あお」という文字列を付けて発火させる
という処理を行っているのだ。
そしてコレグラフの"Say Text"で受け取った文字列を喋っていたというわけだ。
さて、解説は以上だが、いかがだっただろうか。
二回に分けてPepperとJavaScriptの連携について紹介したが、これらを上手く活用することで、コレグラフだけでは出来なかった複雑な処理も実現でき、アプリ開発の幅が広がるぞ。
今回は前回の続きとして、JavaScriptからPepper(ペッパー)のイベントを呼び出す方法を解説していくぞ。
前回の記事をまだ見ていない方は、出来ればそちらから見て頂きたい。
・Choregraphe Pepperアプリ開発 JavaScript連携(1)
JavaScript⇒Pepper
今回の例では、○赤色のボタンを押すとPepperが「あか」と喋る
○黄色のボタンを押すとPepperが「き」と喋る
○青色のボタンを押すとPepperが「あお」と喋る
というアプリを作っていくぞ。
また、プロジェクトは新規作成して、名前は"Test02"とする。
1.HTMLファイル,CSSファイルのインポート
今回は、以下の内容のHTMLとCSSを用意してほしい。test02.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>Test02 JS⇒Pepper</title>
<link type="text/css" rel="stylesheet" href="./css/style.css" />
<script src="/libs/qimessaging/1.0/qimessaging.js"></script>
<script>
var session = new QiSession();
/** TabletからPepper */
function btn1() {
session.service("ALMemory").done(function (ALMemory) {
ALMemory.raiseEvent("test02/fromJs1", "あか");
});
}
function btn2() {
session.service("ALMemory").done(function (ALMemory) {
ALMemory.raiseEvent("test02/fromJs2", "き");
});
}
function btn3() {
session.service("ALMemory").done(function (ALMemory) {
ALMemory.raiseEvent("test02/fromJs3", "あお");
});
}
</script>
</head>
<body>
<button class="btn btn1" onclick="btn1();">1</button>
<button class="btn btn2" onclick="btn2();">2</button>
<button class="btn btn3" onclick="btn3();">3</button>
</body>
</html>
style.css
@CHARSET "UTF-8";
.btn {
border: 5px solid #DDD;
font-size: 10em;
border-radius: 20px;
text-align: center;
color: #FFF;
padding: 25px;
vertical-align: middle;
width: 100%;
}
.btn1 {
background: #ff0000;
margin-top: 75px;
}
.btn2 {
background: #ffff00;
margin-top: 75px;
}
.btn3 {
background: #0080ff;
margin-top: 75px;
}
これらをインポートしてほしいのだが、今回は前回とは異なる方法を紹介する。
どこでもよいので、下図のように"html"という名前のフォルダを作成し、その中にHTMLとCSSを入れておく。

そして用意したフォルダを直接コレグラフのプロジェクトフォルダ内に入れるのだ。

コレグラフ上で下図のような表示が出るので、"Yes to All"を選択だ。

これで下準備は完了だ。

2.コレグラフでボックスを用意する
今回コレグラフ側では以下のボックスを用意するぞ。・Show Image
・Say Text (3つ)


"Show Image"は前回と同様に、手を加えた物を使用する。
前回の記事に方法は記載したので、今回説明は割愛させていただく。
3.メモリイベントを追加する
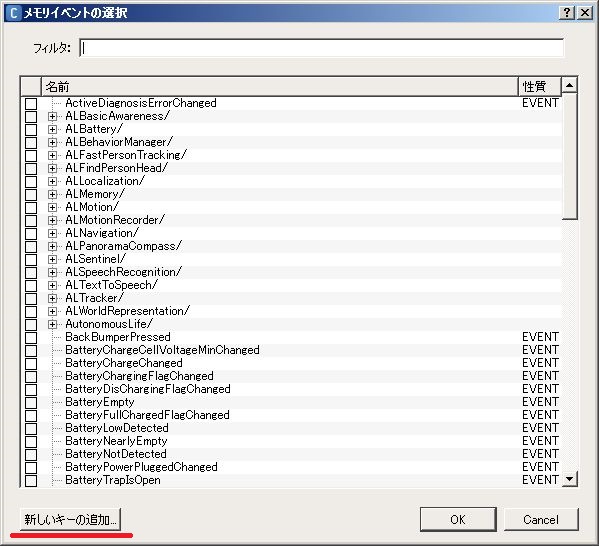
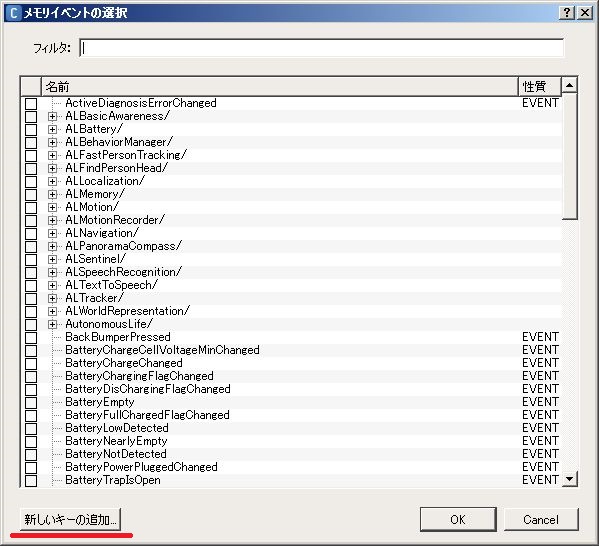
まず、フローダイアグラム上の+ボタンから「メモリイベントの追加」ウィンドウを開き、左下の「新しいキーの追加」を押してくれ。

新しくメモリキーを設定出来る。
メモリキーの名前は任意に決める事ができるが、前回説明した我々の命名ルールにのっとり、下図のように三つ追加をした。
○○(HTMLファイル名)/□□(どのようなイベントか識別しやすい名前)



4.ボックスを接続して動作確認をする
最後に、ボックスと追加したメモリイベント同士を下図のように接続だ。
それでは動作を確認していこう。
実行すると、タブレットにはボタンが三つある画面が表示されるはずだ。

まず一番上の赤いボタンを押してみよう。
下図のようにイベントの発火と共に"あか"という文字列が渡ってきて、Pepperが受け取った文字列を喋る事が確認できただろうか。

黄色と青色のボタンも押してみよう。


赤色のボタンと同様に、Pepperが受け取った文字列を喋る事が確認できただろうか
HTMLファイル解説
動作確認が出来たら、HTMLを見ていこう。まずはこちらを見てほしい。
/** TabletからPepper */
function btn1() {
session.service("ALMemory").done(function (ALMemory) {
ALMemory.raiseEvent("test02/fromJs1", "あか");
});
}
function btn2() {
session.service("ALMemory").done(function (ALMemory) {
ALMemory.raiseEvent("test02/fromJs2", "き");
});
}
function btn3() {
session.service("ALMemory").done(function (ALMemory) {
ALMemory.raiseEvent("test02/fromJs3", "あお");
});
}
ここでは、各ボタンが押されるとそれに対応した関数が呼ばれ、そこから
"ALMemory.raiseEvent"を実行する事によってPepper側のメモリイベントに値をつけて発火させている。
また、先ほどPepperのメモリキーの名前は任意で良いと言ったが、JavaScript側と名前を合わせる必要があるのでそこだけ注意してほしい。
少々複雑だが、要するに今回のアプリでは、
○赤色のボタンを押すと"btn1()"関数が呼ばれ、メモリイベント"test02/fromJs1"に「あか」という文字列を付けて発火させる
○黄色のボタンを押すと"btn2()"関数が呼ばれ、メモリイベント"test02/fromJs2"に「き」という文字列を付けて発火させる
○青色のボタンを押すと"btn3()"関数が呼ばれ、メモリイベント"test02/fromJs3"に「あお」という文字列を付けて発火させる
という処理を行っているのだ。
そしてコレグラフの"Say Text"で受け取った文字列を喋っていたというわけだ。
さて、解説は以上だが、いかがだっただろうか。
二回に分けてPepperとJavaScriptの連携について紹介したが、これらを上手く活用することで、コレグラフだけでは出来なかった複雑な処理も実現でき、アプリ開発の幅が広がるぞ。
