15:56
テックだ。
Choregraphe(コレグラフ)を用いたPepper(ペッパー)アプリ開発について紹介する。
今回はChoregrapheの標準ボックスを用いたPepperの手のタッチ検出及び、メモリイベントを用いてタッチイベントを検出する方法を紹介するぞ。
最初に、Pepperのタッチセンサー及びメモリイベントの基本部分に関して、
非常に分かりやすく解説をしている記事があるので、紹介させていただく。
・Pepperチュートリアル (6):タッチセンサー、人の認識
まずは簡単に、手のタッチセンサーを使用して、
○左手を触ったら「左手触りましたね」
○右手を触ったら「右手触りましたね」
と言葉を発するアプリケーションを作ってみるとしよう。
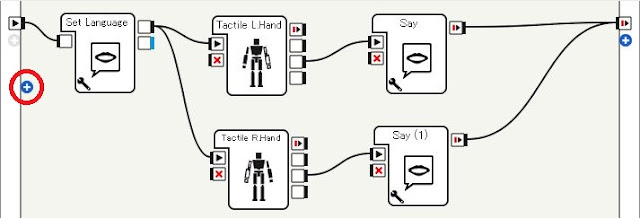
ボックスライブラリから下図のように、
・Set Language
・Tactile L.Hand
・Tactile R.Hand
・Say
これらのボックスを用意する。

そして下図のように各ボックスを接続するぞ。

Set LanguageはJapaneseに設定しておく。


Sayボックスの内容はそれぞれ「左手触りましたね」と「右手触りましたね」にするぞ。
Pepperの手のタッチセンサーは手の甲の部分にしかないので、出力はbackTouchedを用いる。

さて、これでアップロードしてみるとしよう。
手の甲を触るとPepperが喋る事が確認できただろうか。
ついでに、本体が無い時の確認方法も紹介するぞ。
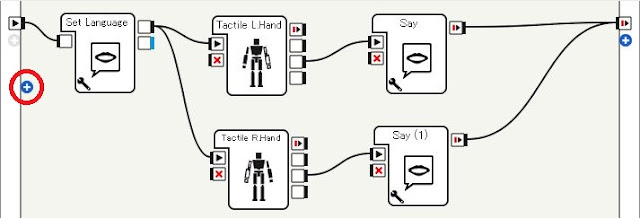
ボックスの下図赤丸部分をダブルクリックしてみてくれ。
出力が次のボックスへ行き、ダイアログでPepperの発言が表示されている事が確認できただろうか。

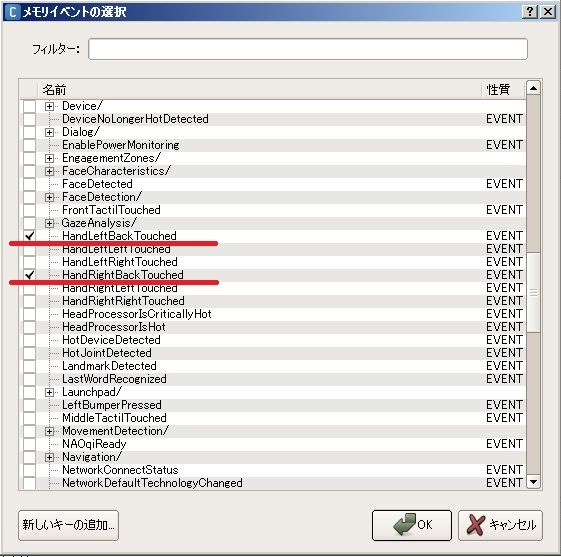
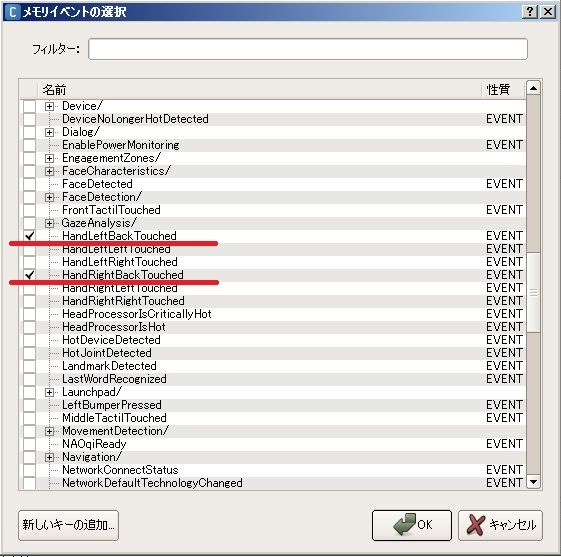
画像の+の部分をクリックし、"HandLeftBackTouched"と"HandRightBackTouched"にチェックを入れる。


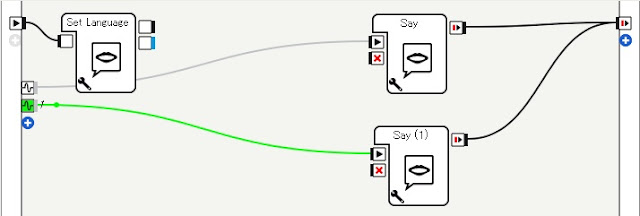
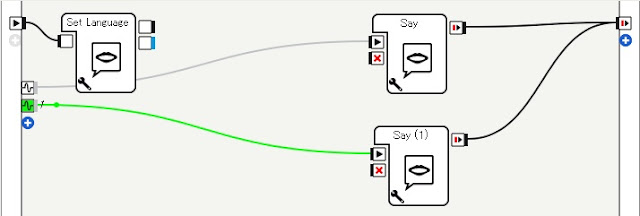
すると、フローダイアグラムに新たな入力が追加されているのが確認できるだろう。

それでは動作を確認してみるぞ。
今出した二つの入力をそれぞれ先ほどのSayボックスに接続し、 アップロードして実行してみるとしよう。
すると、Pepperがタッチを検出して同様に喋る事が確認できただろう。
しかし、このやり方を用いる際には少し注意が必要だ。
センサーのタッチ検出の仕様なのだが、触れた時は1,離した時に0を出力するようになっている。


これにより触れた時と離した時で同じボックスのイベントが連続して発生してしまうので、その問題を解消しなければならない。
いくつか解決方法はあるが、Ifボックスを用いるのが簡単だろう。
Ifボックスは、渡ってきた数値とこちらが設定した数値を比較して、 出力を分岐させるボックスだ。


Ifボックスを用いることで、0でない時は次へ遷移、0の時は何もしない、
という風に振り分ける事ができるぞ。
いかがだったろうか、
手だけでなく、頭やバンパーのタッチセンサーに関しても、今回紹介した方法は有効だ。
是非今後のアプリ開発に役立ててほしい。
Choregraphe(コレグラフ)を用いたPepper(ペッパー)アプリ開発について紹介する。
今回はChoregrapheの標準ボックスを用いたPepperの手のタッチ検出及び、メモリイベントを用いてタッチイベントを検出する方法を紹介するぞ。
最初に、Pepperのタッチセンサー及びメモリイベントの基本部分に関して、
非常に分かりやすく解説をしている記事があるので、紹介させていただく。
・Pepperチュートリアル (6):タッチセンサー、人の認識
ボックスを使ったタッチ検出
さて、それでは本題に入ろう。まずは簡単に、手のタッチセンサーを使用して、
○左手を触ったら「左手触りましたね」
○右手を触ったら「右手触りましたね」
と言葉を発するアプリケーションを作ってみるとしよう。
ボックスライブラリから下図のように、
・Set Language
・Tactile L.Hand
・Tactile R.Hand
・Say
これらのボックスを用意する。

そして下図のように各ボックスを接続するぞ。

Set LanguageはJapaneseに設定しておく。


Sayボックスの内容はそれぞれ「左手触りましたね」と「右手触りましたね」にするぞ。
Pepperの手のタッチセンサーは手の甲の部分にしかないので、出力はbackTouchedを用いる。

さて、これでアップロードしてみるとしよう。
手の甲を触るとPepperが喋る事が確認できただろうか。
ついでに、本体が無い時の確認方法も紹介するぞ。
ボックスの下図赤丸部分をダブルクリックしてみてくれ。
出力が次のボックスへ行き、ダイアログでPepperの発言が表示されている事が確認できただろうか。

メモリイベントを使ったタッチ検出
また、タッチセンサーによるタッチ検出はメモリイベントから呼び出す事も出来るぞ。画像の+の部分をクリックし、"HandLeftBackTouched"と"HandRightBackTouched"にチェックを入れる。


すると、フローダイアグラムに新たな入力が追加されているのが確認できるだろう。

それでは動作を確認してみるぞ。
今出した二つの入力をそれぞれ先ほどのSayボックスに接続し、 アップロードして実行してみるとしよう。
すると、Pepperがタッチを検出して同様に喋る事が確認できただろう。
しかし、このやり方を用いる際には少し注意が必要だ。
センサーのタッチ検出の仕様なのだが、触れた時は1,離した時に0を出力するようになっている。


これにより触れた時と離した時で同じボックスのイベントが連続して発生してしまうので、その問題を解消しなければならない。
いくつか解決方法はあるが、Ifボックスを用いるのが簡単だろう。
Ifボックスは、渡ってきた数値とこちらが設定した数値を比較して、 出力を分岐させるボックスだ。


Ifボックスを用いることで、0でない時は次へ遷移、0の時は何もしない、
という風に振り分ける事ができるぞ。
いかがだったろうか、
手だけでなく、頭やバンパーのタッチセンサーに関しても、今回紹介した方法は有効だ。
是非今後のアプリ開発に役立ててほしい。
